
ご存知サンセリフ系の代表的なフォント「Helvetica」。デザイナーにとっては「とりあえずヘルベチカ使っとけ」ぐらい一般的なフォントです。最近では町中で「Helvetica」と書いたTシャツを見かけることもちらほら。おそらくデザイナーが最も良く使うフォントの中の一つでしょう。その代替フォント的な意味合いが強いのが「Arial」。(正式な代替フォントはswissでしょうが。)Windowsユーザにはこちらの方が知名度が高いかもしれません。僕はデザイン事務所に入った際、自分の師匠からArialはフォントとして美しくないから使うんじゃない的なことを良く言われた気がします。パッと見では一瞬違いに気づきにくいHelveticaとArial。具体的にどの辺が違うのでしょうか。
1. エッジの角度の違い

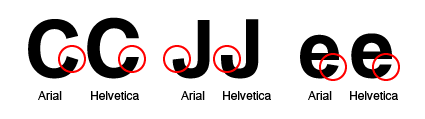
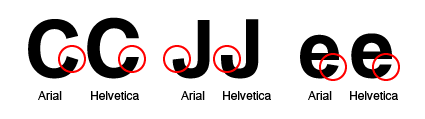
まず一目で気づく大きな違いとしては、「C」や「e」などのエッジの角度がArialは斜めにカットされているのに対して、Helveticaではベースラインに平行にカットされている。フォントの開口部分が広いArialの方が遠くからの文字の識別が優れているという話もあるようだが、はたしてどうか?
ちなみに今回取り上げているのはどちらもBoldです。

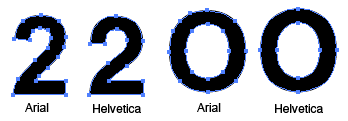
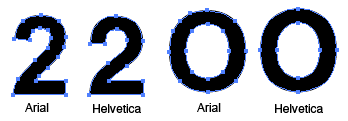
Arialは数字も同様にエッジが斜めにカットされているので「1234」と並ぶとガタピシして見える。やはりHelveticaの方が整然として美しい。
2. 形状の違い

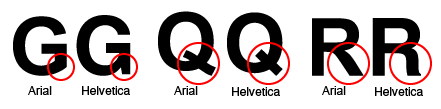
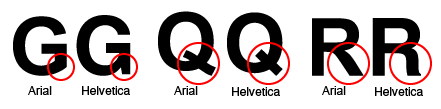
明らかに形状が違うのが「G」「Q」「R」など。小文字の「a」の払いの部分などは細いウェイトだと結構形状は違うが、Boldだとそれほど違いは気にならない。どちらの形状が美しいと思うかは人それぞれかもしれないが、Helveticaの「R」の払いの形状など、細部にもこだわりが見えて美しい。ちなみに僕はArialの「Q」の払いのヌメっとした感じがあんまり好きじゃないです。

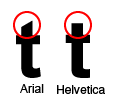
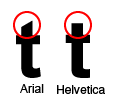
小文字の「t」も違います。何かArialの斜めのカットは唐突な気がする...。
3. 曲線の違い

あと今回初めて気づきましたが、アウトライン取って見るとArialは変にパスの数が多いですね。Helveticaは最小限のパスで構成されているのに対してArialはなぜこんなにパスの数が多いのでしょう。Helvetica の曲線は美しい。
と、ここまで書いてお気づきの方もいるかもしれませんが、今回の見出し画像の「Helvetica」と「Arial」という文字は「Helvetica」をArialで、「Arial」をHelveticaで表示しています。ウェイトはBlackですが、ここまで太くするとあまり違いは分かんないものですね。映画マトリックスで、美しいフランス語で汚い言葉を言うという背徳感がたまらん、みたいな登場人物がいましたが、Arialで表現されたHelveticaは何を思うのでしょうか? では、最後に有名なサイトで雌雄を決してください。
 「Helvetica vs. Arial」
「Helvetica vs. Arial」






![YAMABLO [山風呂] デザイン事務所ができるまで](/yamablo/images/logo-yamablo.gif)









Helvetica は人気ありますよね。
個展が開かれたくらいですし、私も大好きなフォントです。
「ほう」と、感心しながら読ませていただきました。
そして、Helvetica に対する、気持ちの落ち着きや美しさの理由が、こうしたところに起因しているんだということがわかりスッキリ。
ま、理由がわからないままでも好きなことには変わらないですが……。
私はコピーライターですが、デザイナーと協業するとき、自分が選ぶ言葉に対して、その背景に意味を持たせることは当然なのですが、デザイナーからのこうした様々な意見・主張・理由をもっと吸収し、より自分自身が紡ぎだす言葉の精度を鋭さを増していけたらと思っています。
「フォント語りシリーズ」じゃないですが(勝手に作ってスイマセンw)、以後もかいつまんで教えてくださいー!
azT9さん、熱いコメントどうもです!
フォント語りシリーズは僕も考えていたので、追々やっていきます。自ブログでのコピーライターからのメッセージも待ってますよ。